FAQ
1. Painel

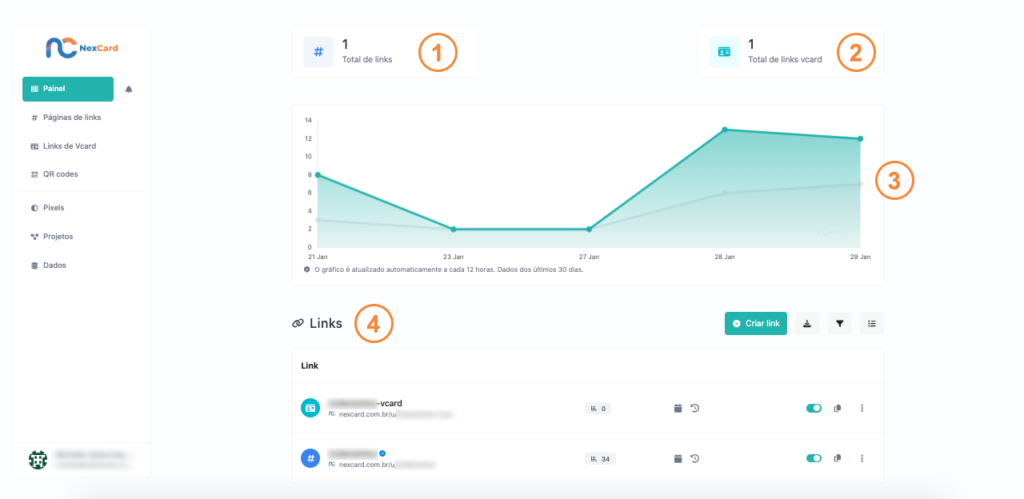
Após o login, você é redirecionado para o Painel, onde é possível ver algumas informações.
1- Total de links (Sua página de botões);
2- Total de links vcard (Cartão de visitas digital que facilita o compartilhamento de contato);
3- 7 dias de estatísticas simples e 15 dias de estatísticas simples (versão PRO);
4- Mostra todos os seus link (página botões e vcard);
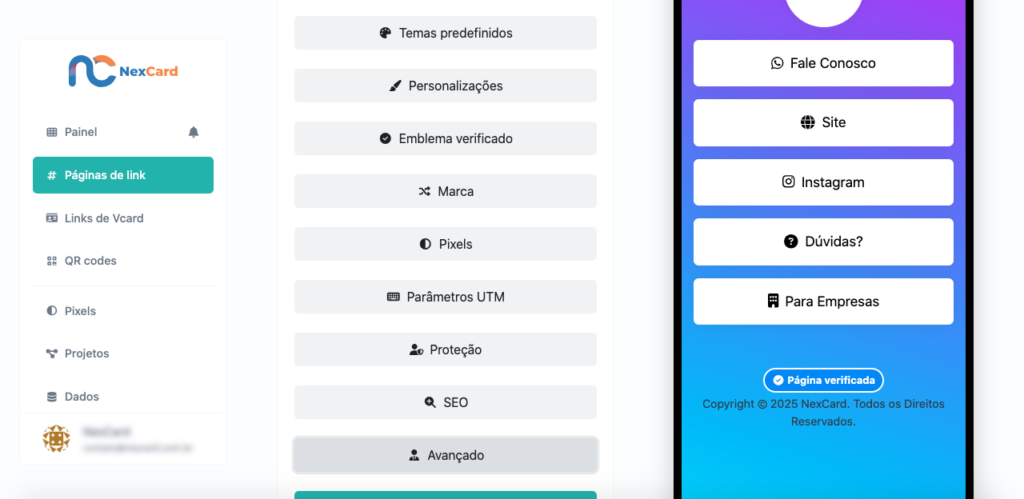
1.1. Configurações

Temas predefinidos – São 5 temas que você pode escolher, deixando background (fundo) e botões já configurados para uso.
Personalizações – Nessa opção você escolhe background (fundo), fontes do texto, tamanho da fonte, entre outras configurações da página. Fontes adicionais somente na Versão Pro.
Emblema verificado – Mostra que essa página foi verificada pelo equipe da NexCard no momento de sua criação. Podendo escolher se a informação aparece no topo, no rodapé ou desativada. Obs.: A NexCard não se responsabiliza pelo conteúdo da página. Somente confirmamos que a página em questão é oficial do cliente.
Marca (Versão PRO) – Podendo tirar o texto da NexCard, desativando ou colocando a sua própria informação no rodapé.
Pixels (Versão PRO) – Gerenciador de campanhas que analisa o desempenho de um conteúdo impulsionado. (Podendo ser usado até 5 pixels no total). Obs.: A equipe NexCard não trabalha com Pixels, caso necessite e não sabe como utilizar, recomendamos que entre em contato com alguma agência de marketing).
Parâmetros UTM (Versão PRO) – A capacidade de usar o construtor de parâmetros UTM para seus links. Obs.: A equipe NexCard não trabalha com Parâmetros UTM, caso necessite e não sabe como utilizar, recomendamos que entre em contato com alguma agência de marketing).
Proteção – Tenha acesso para proteger seus links ou páginas com senha e aviso de conteúdo sensível.
SEO – Personalize as meta tags para suas páginas. Obs.: A equipe NexCard não trabalha com SEO, caso necessite e não sabe como utilizar, recomendamos que entre em contato com alguma agência de marketing).
Avançado –
- Habilitar o botão de compartilhamento – Em que aparece um botão no topo, que pode ser usado para compartilhar a sua página;
- Habilitar botões de rolagem superior/inferior – Esses botões só serão exibidos quando a página for longa o suficiente para ser rolada;
- Projeto – Vincular a página a algum projeto já existente.
- URL do Link Leap – Redirecionar completamente todos os usuários que acessam a página do link para esta URL. Deixe em branco para desabilitar o recurso.
- CSS personalizado (Versão PRO) – Código CSS para modificar o estilo de página já existente. Obs.: A equipe NexCard não trabalha com CSS personalizado.
- JS personalizado (Versão PRO) – Código JS personalizado para melhorar a capacidade da sua página. Obs.: A equipe NexCard não trabalha com JS personalizado.
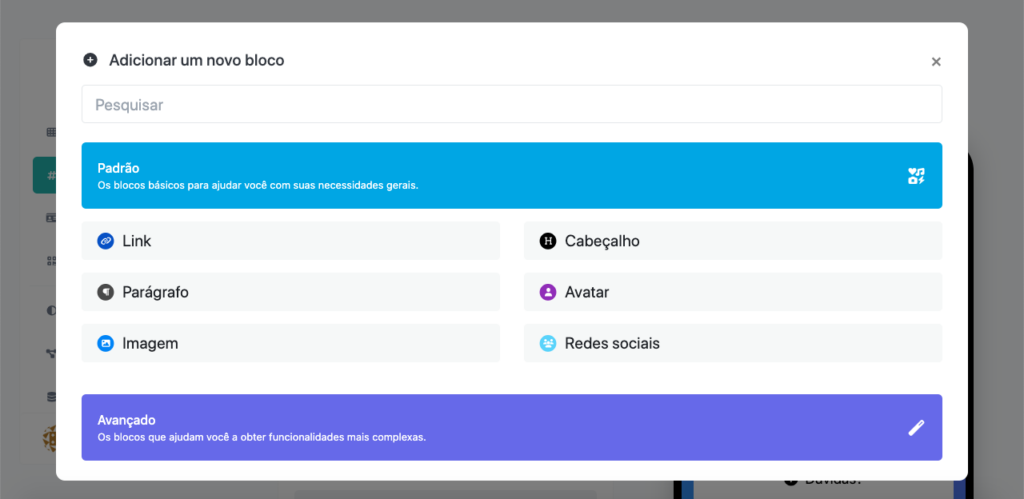
1.2. Adicionar Bloco

Aqui é onde você adiciona todos os botões da sua página.
Padrão
- Link – Link para qualquer página externa, aonde você coloca o endereço do site e título do botão.
- Cabeçalho – Aonde você coloca o tipo de cabeçalho (H1 ao H6, que são os tamanhos do cabeçalho) e o texto que deseja escrever.
- Parágrafo (Versão PRO) – Um bloco de texto simples.
- Avatar (Versão PRO) – Uma imagem com estilos diferentes para agir como o avatar da sua página, podendo escolher o tamanho e o formato da imagem (reto, redondo ou arredondado).
- Imagem (Versão PRO) – Um bloco de imagem simples aonde você escolhe a imagem e se ela terá uma URL de destino.
- Redes Sociais (Versão PRO) – Uma coleção de links de mídia social (como e-mail, telefone, telegram, entre outros).
Avançado
- Coletor de e-mail (Versão PRO) – Escolhendo o nome do botão, onde o cliente pode cadastrar o e-mail.
- Coletor de Telefone (Versão PRO) – Escolhendo o nome do botão, onde o cliente pode cadastrar o telefone.
- Formulário de Contato (Versão PRO) –
Pagamentos
- PayPal (Versão PRO) – Redireciona seu cliente para pagar via PayPal por um produto personalizado.
Embeds (Incorporar vídeo ou música na página)
- Threads (Versão PRO) – Exibir um widget de postagem do Threads na sua página com facilidade.
- SoundCloud – Exiba um widget do player do Soundcloud na sua página com facilidade.
- Spotify – Exibir um widget de música, álbum, programa ou episódio do Spotify em sua página com facilidade.
- YouTube (Versão PRO) – Exibir um vídeo do YouTube na sua página com facilidade.
- Twitch – Exiba um widget de conta do Twitch na sua página com facilidade.
- Vimeo (Versão PRO) – Exiba um vídeo do Vimeo na sua página com facilidade.
- Vídeo do TikTok (Versão PRO) – Exiba um widget de vídeo do TikTok na sua página com facilidade.
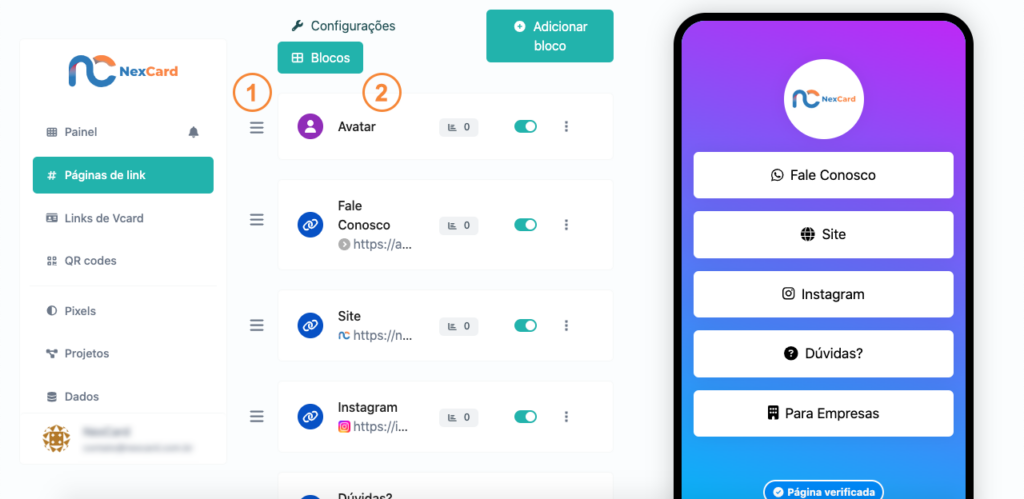
1.3. Blocos

Na aba Blocos, você encontrará todo o conteúdo da sua página.
1- Clicando e segurando os 3 tracinhos, você pode reordenar um item conforme a sua necessidade.
2- Clicando no item você abre todas as configurações desse item, exemplo: ícone, texto do botão, imagem do avatar, entre outras configurações. Obs.: Depois que fizer qualquer alteração, clique no botão Atualizar, caso contrario suas atualizações não serão salvas.
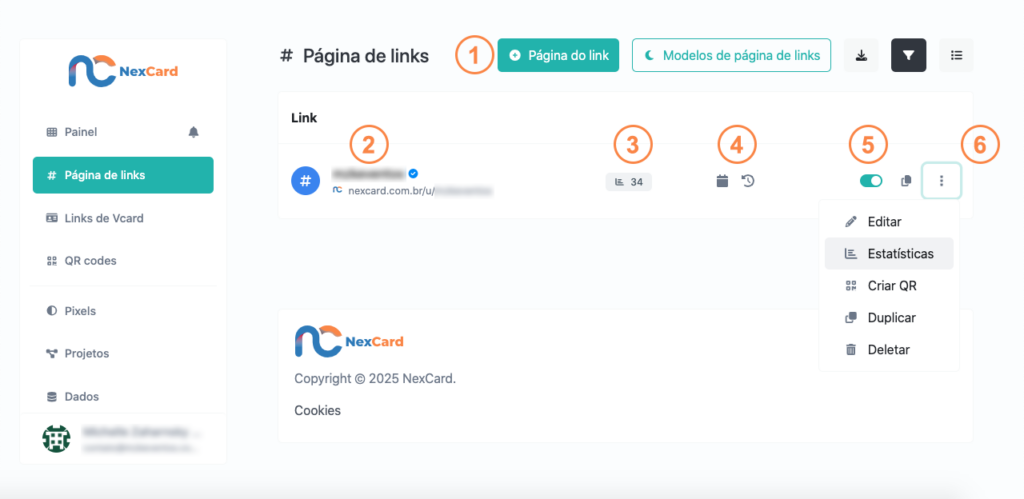
2. Páginas de link

1- Criar uma página de links (Sua página de botões);
2- Sua página de links. (Clicando no nome da página, você entrar na página de Editar e clicando no endereço você acessa o site da página);
3- Total de visualizações da página;
4- Quando foi criado e a última atualização da página;
5- Deixa a página Online ou Offline;
6- Clicando nos 3 pontos, você tem as opções de Editar a página, Estatísticas Avançadas (versão PRO), Criar QR code, Duplicar a página e Deletar a página;
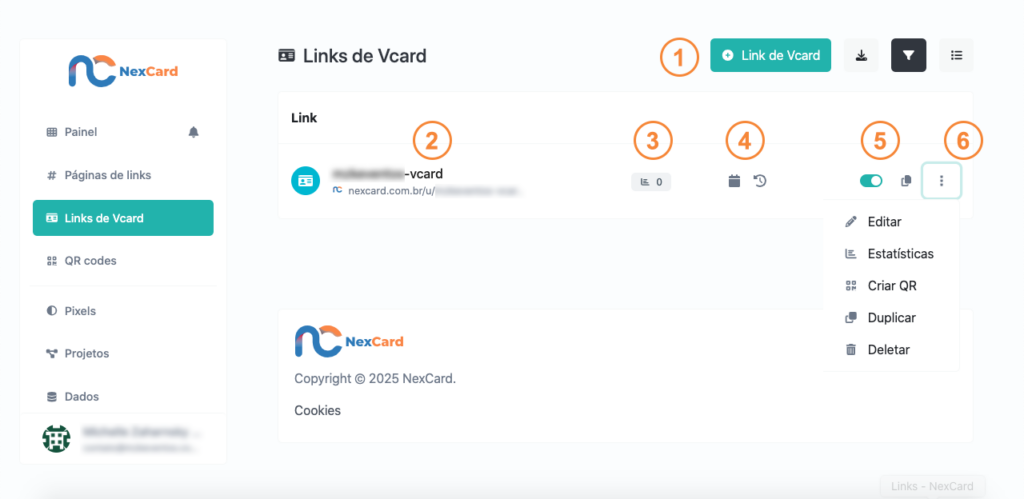
3. Links de Vcard

Vcard é um cartão de visitas digital que facilita o compartilhamento de contato.
1- Criar um Link de Vcard;
2- Sua página Vcard. (Clicando no nome da página, você entrar na página de Editar e clicando no endereço você acessa a página Vcard);
3- Total de visualizações da página;
4- Quando foi criado e a última atualização da página;
5- Deixa a página Online ou Offline;
6- Clicando nos 3 pontos, você tem as opções de Editar a página, Estatísticas Avançadas (versão PRO), Criar QR code, Duplicar a página e Deletar a página;
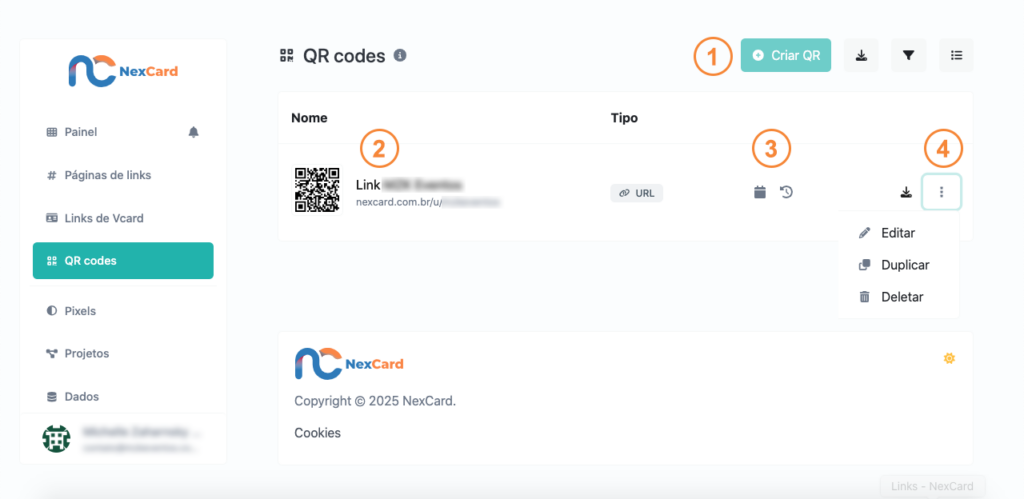
4. QR Codes

1- Criar Qr Code;
2- Seu Qr Code. (Clicando no nome, você entrar na página de Editar);
3- Total de visualizações da página;
4- Clicando nos 3 pontos, você tem as opções de Editar, Duplicar e Deletar;
Obs.: Depois de criado o QR Code e já ter enviado para alguém, é aconselhável não mexer mais no QR Code para não ter problema.
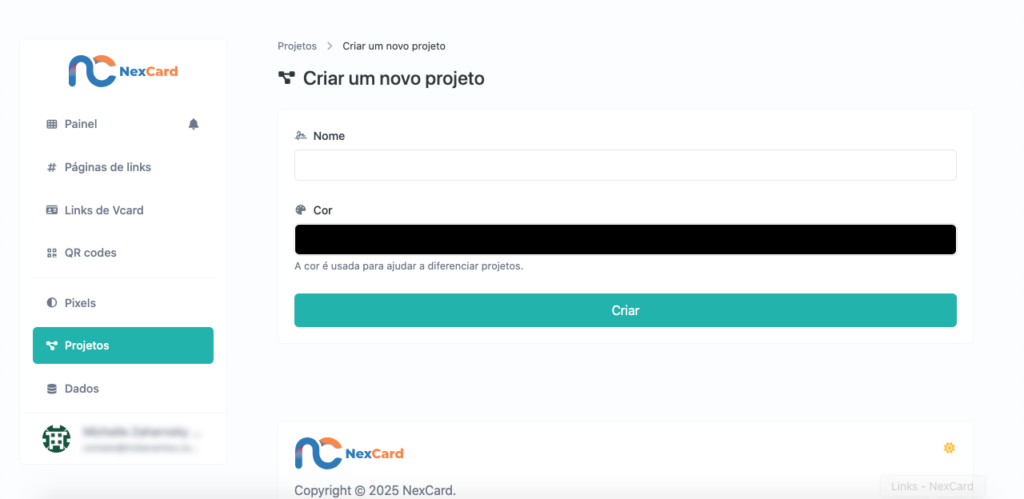
5. Projetos

Você pode criar e gerenciar projetos para Páginas de Link, Links de Vcard e Qr Codes. O projeto é indicado para quando se tem muitos links, Vcards ou Qr Codes, facilitando em encontrar um determinado item.
6. Dados

Aqui são os dados que você recebe do Coletor de E-mail, Coletor de Telefone e Formulário de contato.
7. Dicas
Aqui estão algumas dicas que a equipe da NexCard separou pra você:
- Botão de E-mail
No campo URL de destino coloque o seguinte código: mailto:seuemail (exemplo: mailto:contato@nexcard.com.br). - Botão de Telefone
No campo URL de destino coloque o seguinte código: tel:5511numero (exemplo: tel:5511972783202) onde 55 é o código do país, no caso Brasil, 11 é o DDD e depois o número do celular ou telefone. - Botão de WhatsApp Simples
No campo URL de destino coloque o seguinte código: https://api.whatsapp.com/send/?&phone=5511numero (exemplo: https://api.whatsapp.com/send/?&phone=5511972783202) onde 55 é o código do país, no caso Brasil, 11 é o DDD e depois o número de WhatsApp. - Botão de WhatsApp com texto
No campo URL de destino coloque o seguinte código: https://api.whatsapp.com/send/?text=texto&phone=5511numero (exemplo: https://api.whatsapp.com/send/?text=Olá, tudo bem?&phone=5511972783202) onde 55 é o código do país, no caso Brasil, 11 é o DDD e depois o número de WhatsApp.